אתר איטי הוא לא רק בעיה טכנית – הוא פוגע ב־SEO, מרחיק גולשים, מוריד את אחוז ההמרה, ואפילו עלול לגרום לכם להפסיד לקוחות. בעידן שבו אנשים מצפים שאתר ייטען תוך שניות, כל עיכוב עלול לעלות ביוקר.
במדריך הזה נסביר איך לבדוק את מהירות האתר, מהם הגורמים שמשפיעים על מהירות טעינה, ואיך לשפר את הביצועים גם בלי להיות מתכנת.
למה מהירות אתר כל כך חשובה?
- השפעה ישירה על SEO: גוגל הודיעה שמהירות האתר היא פקטור בדירוג אתרים בתוצאות החיפוש.
- חוויית משתמש: גולשים נוטשים אתרים שלוקח להם יותר מ־3 שניות להיטען.
- המרות ומכירות: אתרים מהירים מייצרים יותר רכישות, פניות וטפסים.
לפי Google Web.dev, כל שנייה של עיכוב בטעינה עלולה להפחית ב־20% את שיעור ההמרות.
איך בודקים את מהירות האתר?
יש כמה כלים מומלצים לבדיקת מהירות:
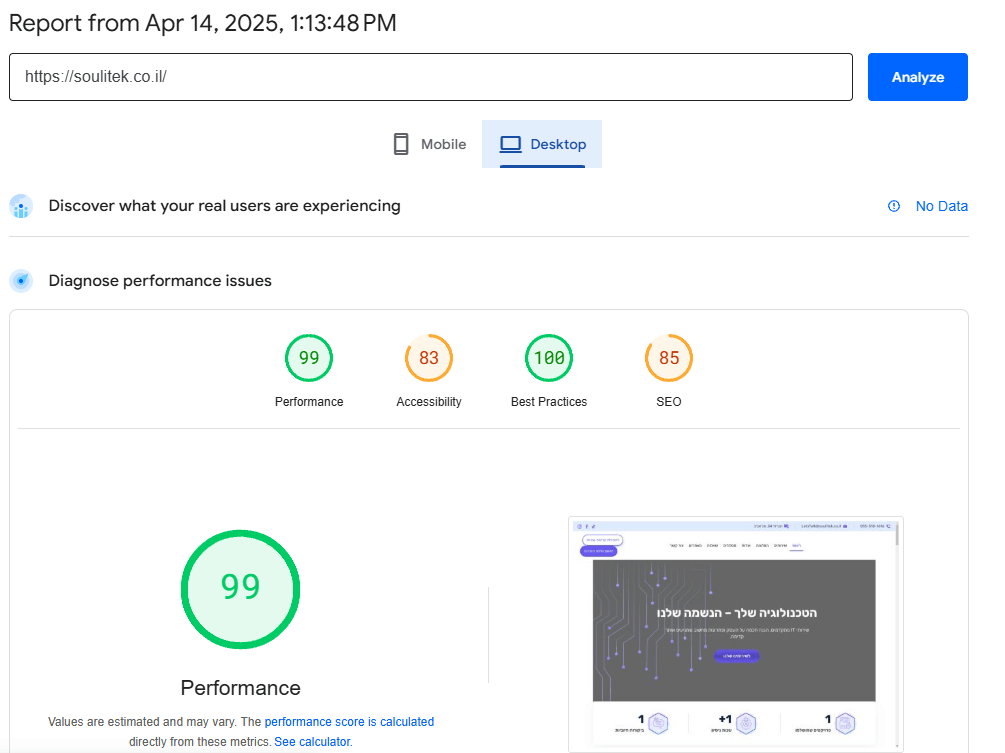
1. PageSpeed Insights (של גוגל)
כלי חינמי שנותן ציון למהירות האתר ומציע שיפורים. בודק גם גרסת מובייל וגם דסקטופ.
2. GTmetrix
נותן פירוט טכני, טיפים לשיפור וגרפים של זמן טעינה, גודל עמודים ועוד.
3. Pingdom Tools
נותן ציון למהירות ואחוז ביצועים לפי מדינות ושרתים שונים בעולם.
כדאי לבדוק את האתר בכמה כלים ולשים לב לפרמטרים המרכזיים: זמן טעינה כולל, גודל העמוד, מספר בקשות HTTP.

אילו גורמים משפיעים על מהירות האתר?
- אחסון לא איכותי – שרתים עמוסים או איטיים מאטים את כל האתר.
- תמונות כבדות – קבצים לא מכווצים, פורמטים לא מתאימים.
- תוספים לא יעילים – במיוחד בוורדפרס, תוספים כבדים או כפולים.
- קוד לא אופטימלי – CSS, JavaScript או HTML מסורבלים.
- אין שמירה במטמון (Cache) – בכל רענון העמוד נטען מחדש.
- אין שימוש ב־CDN – תוכן לא נטען משרתים קרובים למבקר.
צעדים מעשיים לשיפור מהירות האתר
השתמשו באחסון מהיר
בחרו חברת אחסון עם שרתים מהירים, תמיכה ב־PHP 8, SSD ו־LiteSpeed. דוגמאות מומלצות: SiteGround, Cloudways.
כווצו תמונות באתר
השתמשו בתוספים כמו ShortPixel או TinyPNG, שמכווצים את הקבצים בלי לאבד איכות.
הפעילו תוסף Cache
בוורדפרס מומלץ להתקין WP Rocket או W3 Total Cache – שומרים גרסה סטטית של העמודים ומטעינים אותם מהר יותר.
הסירו תוספים מיותרים
עברו על רשימת התוספים והסירו כל תוסף שלא בשימוש. הקפידו לבחור תוספים קלים ואופטימליים.
השתמשו ב־CDN (רשת הפצת תוכן)
שירות כמו Cloudflare יטעין את האתר ממיקומים קרובים יותר לגולש, ישפר אבטחה ויחסוך זמן טעינה.
מיזוג ודחיסה של קבצי CSS ו-JS
רוב תוספי הקאש מאפשרים מיזוג קבצים ודחיסת משאבים. זה מפחית עומס על הדפדפן.
העבירו לאחסון בענן
אם האתר שלכם גדל – שקלו לעבור לאחסון בענן כמו DigitalOcean, AWS או Google Cloud.
מעקב ושיפור מתמיד
- בצעו בדיקות מהירות פעם בשבוע או אחרי כל שינוי באתר.
- שלבו ניטור עם Google Analytics או Google Search Console כדי לבדוק השפעות על התנהגות הגולשים.
- אל תמהרו להוסיף כל תוסף או עיצוב לפני בדיקת השפעתו על מהירות האתר.
לסיכום
שיפור מהירות האתר הוא אחד הדברים הכי חשובים שאפשר לעשות לקידום האתר ולחוויית המשתמש – והוא לא דורש תקציב ענק או צוות טכנולוגי.
בעזרת הכלים והטיפים שצייננו, גם עסק קטן עם אתר פשוט יכול ליהנות מטעינה מהירה, דירוג טוב בגוגל ויותר פניות.